Shop:Webhooks: различия между версиями
Swidh (обсуждение | вклад) (Новая страница: «right|300px {{nav head||Управляющая служба Shop:Daemon|Shop:Daemon}} Вебхуки Discord - это инс...») |
Swidh (обсуждение | вклад) м |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
{{nav head||Создание и использование вебхуков|Shop:Webhooks}} | |||
{{nav head|| | |||
Вебхуки Discord - это инструмент уведомлений, с помощью которого можно автоматизировать отправку уведомлений | Вебхуки Discord - это инструмент уведомлений, с помощью которого можно автоматизировать отправку уведомлений администратору сервера при наступлении определенных событий. | ||
Как это работает: | Как это работает: | ||
| Строка 8: | Строка 7: | ||
* Происходит событие; | * Происходит событие; | ||
* Сайт магазина отравляет НТТР-запрос на URL-сайта, который указан для вебхука; | * Сайт магазина отравляет НТТР-запрос на URL-сайта, который указан для вебхука; | ||
* В канал Discord приходит | * В канал Discord приходит уведомление о событии. | ||
== | == Как пользоваться вебхуком == | ||
Адрес вебхука необходимо внести в настройки сайта. | |||
Доступно 2 вида вебхука - '''Общее''' (все события) и '''Выдача''' (события выдачи товаров). | |||
Несколько сайтов могут использовать один и тот же вебхук. | |||
[[Файл:Shop_Webhook_5.png|center|600px|Внесение вебхука в настройки]] | |||
Если все сделано правильно, то при осуществлении действий на сайте или покупке товаров, в Discord-канал будут приходить уведомления. | |||
[[Файл:Shop_Webhook_6.png|center|600px|Пример канала с уведомлениями]] | |||
== Как создать вебхук Discord == | |||
1. В первую очередь, нужно создать Discord-сервер. Для этого открываем приложение Discord и нажимаем на значок «+» в левом верхнем углу. | 1. В первую очередь, нужно создать Discord-сервер. Для этого открываем приложение Discord и нажимаем на значок «+» в левом верхнем углу. | ||
[[Файл:Shop_Webhook_1.png| | |||
[[Файл:Shop_Webhook_1.png|center|600px|Создание Discord-сервера на примере приложения в Windows]] | |||
При создании Discord-сервера, Вы можете использовать готовый шаблон (например, для определенной игры) или создать сервер с нуля. При этом Вас попросят персонализировать его – выбрать название и значок. По умолчанию название сервера генерируется по формуле «Сервер + имя пользователя», а в качестве значка используется название сервера. | При создании Discord-сервера, Вы можете использовать готовый шаблон (например, для определенной игры) или создать сервер с нуля. При этом Вас попросят персонализировать его – выбрать название и значок. По умолчанию название сервера генерируется по формуле «Сервер + имя пользователя», а в качестве значка используется название сервера. | ||
| Строка 19: | Строка 33: | ||
2. Теперь вам нужно перейти в настройки сервера. Для этого нажмите на его название в правом верхнем углу и в выпадающем меню выберите «Настройки сервера». | 2. Теперь вам нужно перейти в настройки сервера. Для этого нажмите на его название в правом верхнем углу и в выпадающем меню выберите «Настройки сервера». | ||
[[Файл:Shop_Webhook_2.png| | |||
[[Файл:Shop_Webhook_2.png|center|600px|Переход в настройки сервера]] | |||
| Строка 28: | Строка 43: | ||
'''Для создания вебхуков необходимо в поле «Вебхуки» нажать кнопку «Создать вебхук».''' | '''Для создания вебхуков необходимо в поле «Вебхуки» нажать кнопку «Создать вебхук».''' | ||
[[Файл:Shop_Webhook_3.png| | [[Файл:Shop_Webhook_3.png|center|600px|Создание вебхука]] | ||
В открывшемся окне можно настроить вебхук: | В открывшемся окне можно настроить вебхук: | ||
| Строка 39: | Строка 54: | ||
4. Теперь нужно скопировать адрес вебхука – для этого нажмите кнопку «Копировать URL вебхука». | 4. Теперь нужно скопировать адрес вебхука – для этого нажмите кнопку «Копировать URL вебхука» и далее вносить его в настройки сайта. | ||
[[Файл:Shop_Webhook_4.png|center|600px|Копирование вебхука]] | |||
{{links|ARK Survival Ascended|ark}} | {{links|ARK Survival Ascended|ark}} | ||
{{nav foot}} | {{nav foot}} | ||
Текущая версия на 04:02, 9 ноября 2023

Создание и использование вебхуков
<< Shop
| К концу статьи | Короткая ссылка
Вебхуки Discord - это инструмент уведомлений, с помощью которого можно автоматизировать отправку уведомлений администратору сервера при наступлении определенных событий.
Как это работает:
- Происходит событие;
- Сайт магазина отравляет НТТР-запрос на URL-сайта, который указан для вебхука;
- В канал Discord приходит уведомление о событии.
Как пользоваться вебхуком
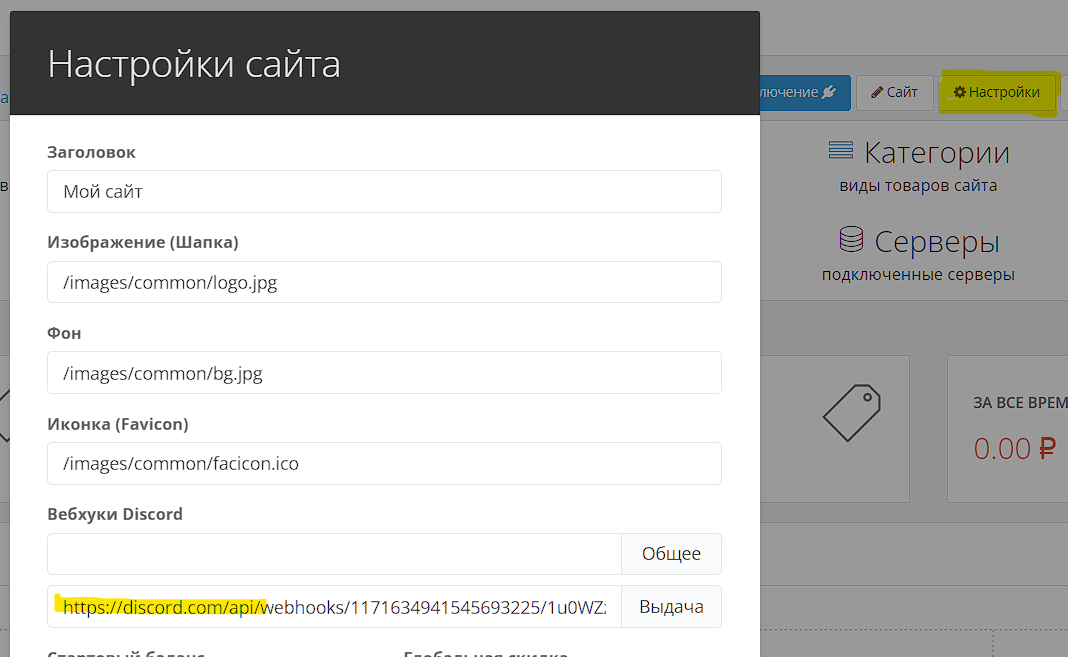
Адрес вебхука необходимо внести в настройки сайта.
Доступно 2 вида вебхука - Общее (все события) и Выдача (события выдачи товаров).
Несколько сайтов могут использовать один и тот же вебхук.
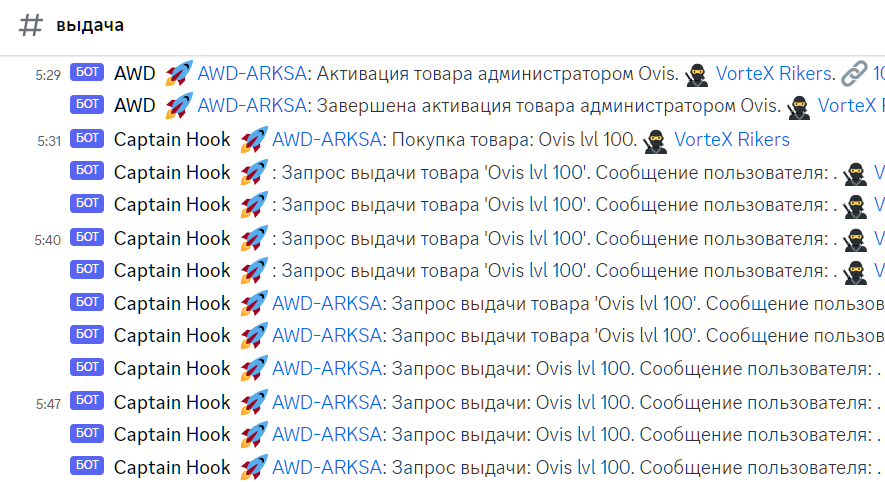
Если все сделано правильно, то при осуществлении действий на сайте или покупке товаров, в Discord-канал будут приходить уведомления.
Как создать вебхук Discord
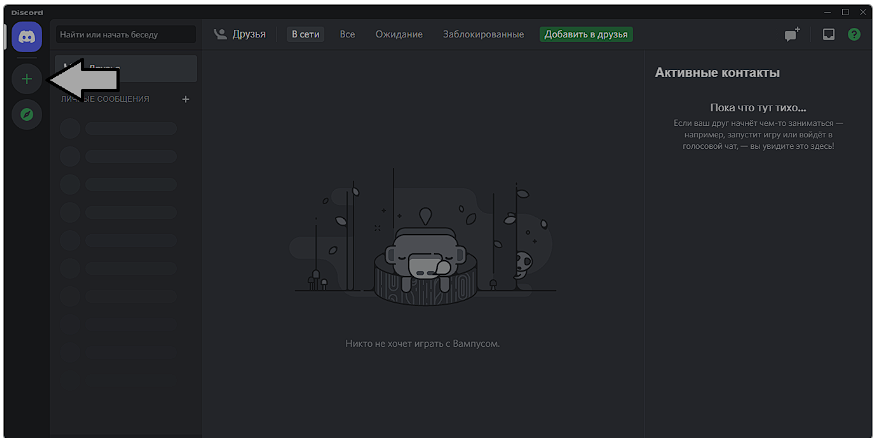
1. В первую очередь, нужно создать Discord-сервер. Для этого открываем приложение Discord и нажимаем на значок «+» в левом верхнем углу.
При создании Discord-сервера, Вы можете использовать готовый шаблон (например, для определенной игры) или создать сервер с нуля. При этом Вас попросят персонализировать его – выбрать название и значок. По умолчанию название сервера генерируется по формуле «Сервер + имя пользователя», а в качестве значка используется название сервера.
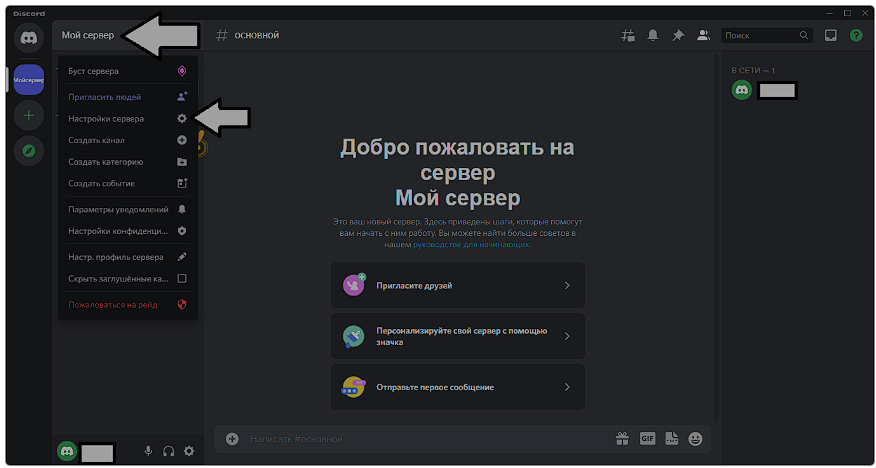
2. Теперь вам нужно перейти в настройки сервера. Для этого нажмите на его название в правом верхнем углу и в выпадающем меню выберите «Настройки сервера».
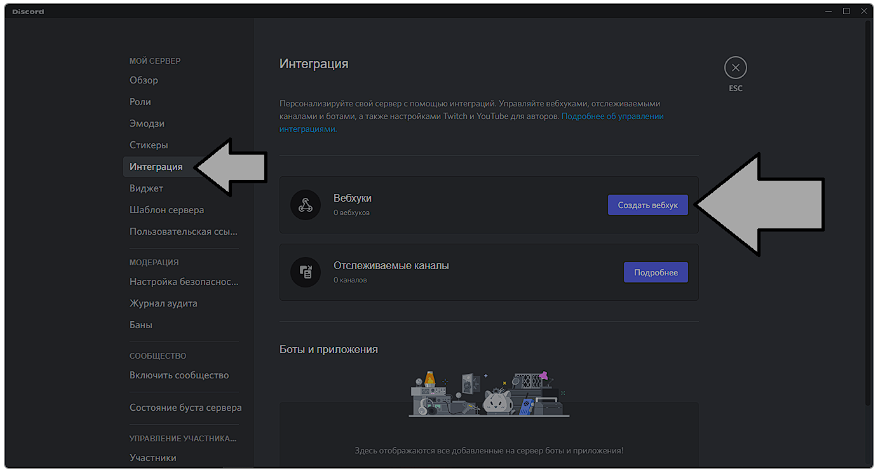
3. На открывшейся странице в левой части экрана выберите раздел «Интеграции» (находится во вкладке «Мой сервер»). Здесь вы сможете персонализировать свой сервер с помощью интеграций – например, управлять вебхуками, отслеживаемыми каналами и ботами, управлять настройками и т.д.
Для создания вебхуков необходимо в поле «Вебхуки» нажать кнопку «Создать вебхук».
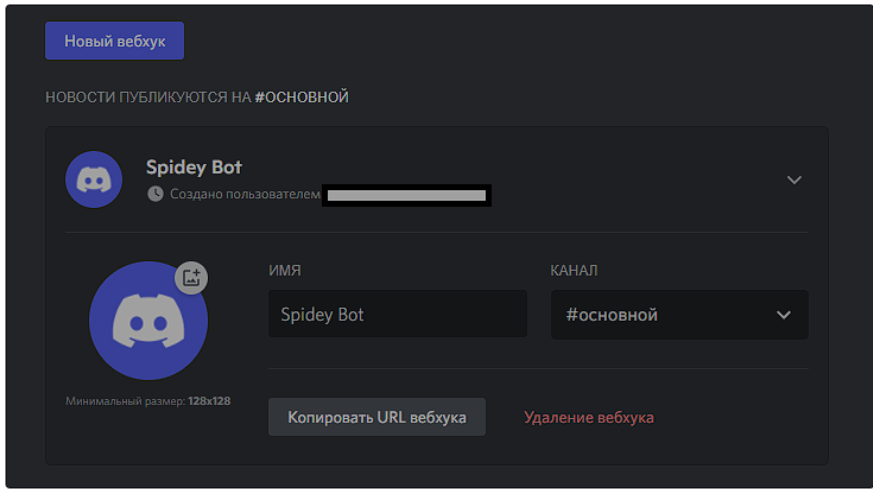
В открывшемся окне можно настроить вебхук:
- Изменить имя
- Выбрать канал, на который будут поступать уведомления (по умолчанию используется #основной)
- Загрузить иконку (размер от 128х128, оптимальный – 256х256) - необязательно
4. Теперь нужно скопировать адрес вебхука – для этого нажмите кнопку «Копировать URL вебхука» и далее вносить его в настройки сайта.
Ссылки
Shop:Webhooks
<< Shop
| К началу статьи